51 błędów, które obniżają efektywność komercyjnych stron www
Niektóre błędy na stronach www sprawiają, że odwiedzający szybciej je opuszczają, gubią się, frustrują, opuszczają proces realizacji zamówienia. Z tego 2-częściowego raportu dowiesz się aż o 40 takich błędach.
Niektóre z wymienionych błędów będą poważne a inne niewielkie. Radziłbym ci jednak nie lekceważyć żadnych z nich – nawet tych małych. Zgodnie z przysłowiem „grosz do grosza i będzie kokosza” wiele niewielkich błędów może znacznie obniżyć efektywność witryny.
[echo_link id=”1554″ text=”2 część raportu”]
[echo_link id=”1689″ text=”Raport dodatkowy. 10+ błędów…”]
Używane pojęcia
Znajomość poniższych pojęć pozwoli Ci lepiej zrozumieć poniższy treść raportu.
- Strona i witryna
- Ponieważ wyraz strona w języku Polskim oznacza zarówno strona internetowa jak i podstrona to aby uniknąć niejasności na potrzeby tego poradnika podstrona będzie określana jako strona. Strona internetowa będzie natomiast określana jako witryna.
- Konwersja
- Z konwersją mamy do czynienia wtedy, kiedy odwiedzający wykona pożądaną czynność na witrynie, np. zakupi produkt, zarejestruje się, wypełni ankietę, itd.
- Stopień konwersji
- Stopień konwersji to stosunek osób dokonujących konwersji do wszystkich odwiedzających, np. stopień konwersji wynoszący 2% oznacza, że 2 na 100 odwiedzających wykonuje pożądaną akcję.
- Ścieżka konwersji
- Ścieżka konwersji to droga jaką przebywa odwiedzający aby konwertować. W sklepie internetowym taka ścieżka może wyglądać następująco:
(Początek ścieżki) Strona produktu > strona koszyka > strona wpisywania danych adresowych > wybieranie formy płatności > … > potwierdzenie złożenia zamówienia (koniec ścieżki – konwersja)
Tak natomiast może wyglądać na stronie producenta oprogramowania:
(Początek ścieżki) Strona główna > strona z ogólnymi informacjami o programie > cennik > strona z danymi technicznymi > strona z omówieniem typów licencji > porównanie wersji > koszyk > wybieranie sposobu płatności > … > potwierdzenie zamówienia (Koniec ścieżki – konwersja)
- Cel witryny
- Celem witryny jest namówienie odwiedzającego do konwersji.
- Cel strony
- Celem strony może być namówienie odwiedzającego do przejścia do kolejnej strony w ścieżce konwersji lub wykonanie celu witryny.
- Strona docelowa
- Strona docelowa to strona, na którą są przekierowane osoby po kliknięciu reklamy w internecie. Zwykle strony docelowe mają bardzo konkretny cel, np. namówić odwiedzającego do rejestracji lub zakupienia produktu.
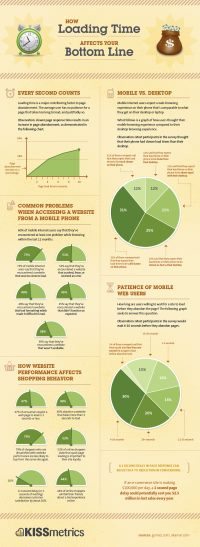
Błąd 1. Zbyt długie ładowanie stron
Jeśli strona zbyt długo się ładuje może to mieć dwa następstwa. Po pierwsze, więcej osób zrezygnuje z oczekiwania na jej załadowanie i poszuka sobie innego źródła informacji. Po drugie, czas ładowania jest jednym z czynników wpływających na pozycję witryny w wynikach wyszukania Google. Innymi słowy im Twoja strona dłużej się ładuje tym jest niżej w wynikach wyszukania.
Ile wynosi optymalny czas ładowania?
Z infografiki przygotowanej przez KISSmetrics możemy się dowiedzieć, że jeśli strona się nie załaduje w ciągu 5 sekund to możemy liczyć na to, że 16% odwiedzających zrezygnuje z dalszego czekania. Oczekiwanie miedzy 6 a 10 sekund podwyższa to do aż 46%!
Długość ładowania swojej strony możesz sprawdzić na WebPageTest.org
Błąd 2. Niepoprawne wyświetlanie witryny
Właściciele stron www czasami nie są świadomi, że ich witryna wyświetla się z błędami na przeglądarkach, z których sami nie korzystają. Tyczy się to szczególnie starszych wersji Internet Explorera oraz przeglądarek mobilnych. Czasami może się jednak zdarzyć, że problemy występują także z nowoczesnymi przeglądarkami.
Informacje jakich przeglądarek używają Twoi odwiedzający znajdziesz w Google Analytics (mam nadzieję, że go używasz). Z kolei na BrowserShots sprawdzisz jak się na nich prezentuje Twoja strona.
Błąd 3. Brak weryfikacji potrzeb grupy docelowej
Błędem, który doprowadza do upadku wiele młodych witryn jest złe dostosowanie ich treści i ofert do potrzeb grupy docelowej. Jaki jest tego powód? Ich właściciele określają grupę docelową swojej witryny zanim ona powstanie i nie weryfikują tego kiedy już jest w sieci. Moment rozpoczęcia e-działalności to najlepszy momentem aby dokładne poznać:
- potrzeby odwiedzających
- wymagania, oczekiwania i obawy w stosunku do produktów lub usług
- oczekiwania od strony, jej treści, funkcjonalności
Czy sprawdziłeś, czy Twoje początkowe założenia pokrywają się z rzeczywistością? Jeśli nie to jest kilka bardzo prostych sposobów aby się tego dowiedzieć.
- Podpytaj osoby, które się z Tobą kontaktują,
- Czytaj opinie o swojej firmie na forach,
- Umieścić ankietę na stronie lub wyślij ją dotychczasowym klientom. Jeśli dobrze ją zaprojektujesz to osiągniesz świetne rezultaty. [echo_link id=”263″ text=”Tutaj”] znajdziesz informacje jak ją stworzyć przy pomocy darmowego narzędzia od Google.
Błąd 4. Brak prób przywiązania odwiedzających do serwisu
Wiele witryn zachowuje się jak rewolwerowiec z jedną kulą w magazynku. Próbują „ustrzelić” odwiedzających i namówić ich do konwersji przy pierwszym kontakcie. Nie robią jednak nic, aby zatrzymać przy sobie osoby, które nie są do tego jeszcze gotowe. A przecież wielu z nich mogłoby konwertować w przyszłości! Tacy odwiedzający opuszczają witrynę i bardzo prawdopodobne jest, że już nigdy do niej nie wrócą!
Nie popełniaj tego samego błędu. Postaraj się namówić swoich odwiedzających do zapisania się do newslettera (najbardziej efektywne) lub polubienia profilu firmy na Facebooku. Jeśli prowadzisz bloga to możesz dodatkowo zaoferować im subskrypcję kanału RSS.
Błąd 5. Kierowanie ruchu z reklam na stronę główną
Bardzo rzadko cel witryny jest jednocześnie celem strony głównej. Najczęściej służy ona jako drogowskaz kierujący odwiedzających na odpowiednie ścieżki konwersji. Dlatego dużym błędem jest kierowanie na nią ruchu z reklam.
Dlaczego?
Reklamy wzbudzają oczekiwania osób, które w nie klikają odnośnie tego, co zobaczą na linkowanej stronie. Tutaj zapiszesz się na 30 dniowy program dieta cud. Tam założysz najlepszą i najtańszą na rynku lokatę. Jeśli taki ruch skierujesz na swoja stronę główną, gdzie kilka tematów rywalizuje o zainteresowanie odwiedzającego, to ryzykujesz, że ktoś nie odnajdzie tego co mu obiecano i wyjdzie ze strony. Zamiast tego taki ruch powinien być skierowany na stronę docelową lub stronę rozpoczynającą ścieżkę konwersji.
Błąd 6. Słabe zachęty
Zapisałeś się do mojego newslettera i otrzymałeś darmowy, przydatny raport. Czy zapisałbyś się na niego, gdybym go nie dodawał? Czy samo otrzymywanie informacji o nowych artykułach i poradnikach wystarczyłoby żeby namówić ciebie do podania swojego adresu email?
Błędem na wielu witrynach jest słaba zachęta do konwersji. Nie oferują prawie nic w zamian za rejestrację, wypełnienie ankiety, polubienie profilu na Facebooku, skontaktowanie się z biurem obsługi lub jakąkolwiek inną konwersję. Nie popełniaj tego błędu. Kiedy chcesz namówić kogoś do konwersji to upewnij się, że odpowiednio go do tego zachęcasz.
Błąd 7. Zbyt wiele widocznych elementów w menu

Duży wybór może prowadzić do paraliżu, uniemożliwiając podjęcie decyzji. Widać to np. w przypadków niektórych menu na witrynach internetowych. Dziesiątki linków do kategorii i stron informacyjnych wprowadzają chaos, nie pozwalają się szybko zorientować w zawartości strony i odszukać odpowiednie treści.
Duże serwisy doskonale zdają sobie sprawę z tego problemu dlatego prezentują tylko główne kategorie i najważniejsze linki a resztę pokazują w rozwijanych menu. Ty powinieneś robić tak samo.
Błąd 8. Niejasne oznaczenie elementów nawigacyjnych
Strona internetowa to nie miejsce na zagadki. Nikt nie kliknie w łącze, które nie będzie informować do jakich treści prowadzi. Postaraj się, aby tytuły wszystkich przycisków, łącz w menu oraz w tekście jasno to komunikowały.
Błąd 9. Konkurencja celów
Każda strona powinna mieć tylko i wyłącznie 1 główny cel. Dzięki temu będzie skoncentrowana tylko na jednym temacie i przez to będzie go lepiej wypełniać.
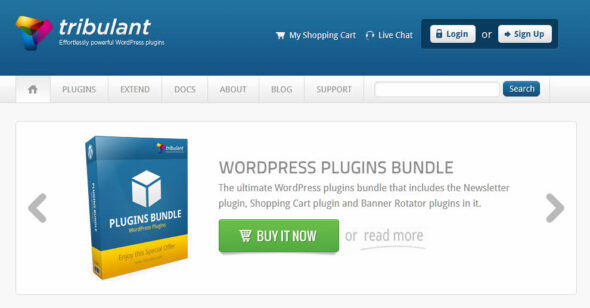
Błąd 10. Złe wyróżnienie najważniejszego przycisku
Jeśli głównym celem Twojej strony jest namówienie kogoś na kliknięcie konkretnego przycisku, to postaraj się szczególnie go wyróżnić. Powiększ go, spaw aby kontrastował z resztą strony, użyj innej czcionki.
Błąd 11. Brak przycisku „ratunkowego”
Jeśli odwiedzający podążający ścieżką konwersji nie będą gotowi kliknąć wyróżniony przycisk na stronie to mogą:
- wrócić do poprzedniej strony,
- poszukać innych treści na witrynie
- opuścić ją
Każda z tych opcji obniży stopień konwersji Twojej witryny dlatego musisz mieć zawsze przygotowany przycisk „ratunkowy”, czyli znajdujący się zaraz obok niego, drugi, mniej wyróżniający się przycisk, który skieruje ich do stron dających więcej informacji na wybrany temat. Przykładowo, obok przycisku „kup teraz” można dodać przycisk „dowiedz się więcej” lub „porównaj pakiety”.

Błąd 12. Neutralny tekst przycisku namawiającego do wypełnienia celu witryny
Wyobraź sobie witrynę o dietach dla puszystych, której celem jest namówienie ludzi do zapisania na program treningowy „Schudnij w 30 dni”. Na jednej z jej stron znajduje się formularz a pod nim przycisk „Zapisz mnie”. Ten tekst jest dobry, lecz zdecydowanie lepszym wyborem byłby tekst wspominający korzyści, np. „Chcę się zapisać i schudnąć w 30 dni”. Czy widzisz jak taka mała różnica sprawia, że schudnięcie staje się oddalone od danej osoby tylko o 1 klik?

Błąd 13. Umieszczanie menu w koszyku i na stronach docelowych
Strony docelowe muszą być wyjątkowo skoncentrowane na osiągnięciu swojego celu dlatego nie mogą rozpraszać odwiedzających ani umożliwiać mu łatwego opuszczenie strony. Jednym z takich elementów jest … menu nawigacyjne. Usunięcie go dobrze wpływa na zwiększenie efektywności strony.
Błąd 14. Popupy
Pewnie wiele razy zdarzyło Ci się wejść na stronkę i pierwszą rzeczą, która zobaczyłeś było okienko namawiające do rejestracji lub kupna produktu. Lubisz takie „przeszkadzajki”?
Jeśli naprawdę chcesz poinformować kogoś o swojej nowej ofercie lub newsletterze zrób to w konwencjonalny sposób – przeznaczając na to odpowiednie miejsce na stronie głównej i w kolumnie bocznej. Dobrym wyjściem będzie także
- pasek górny z informacją, którą trzeba kliknąć aby się schowała (tak jak na mojej stronie)
- okienko pojawiające się po prawej stronie ekranu w momencie gdy zjedziesz do dołu strony. W takim momencie czytelnik zwykle przeczytał już całą treść danej strony i poszukuje ciekawego miejsca aby kliknąć. Taka informacja może być właśnie tym czego potrzebuje.


Błąd 15. Brak opisu witryny w górnej części strony
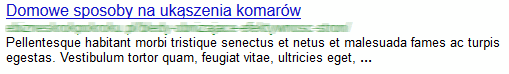
Do jakiej strony może kierować taki link?

Powyższe łącze może kierować do artykułu na stronie z przydatnymi ciekawostkami, blogu o owadach, blogu lekarza lub biura turystycznego. Dlaczego Ci o tym mówię?
Większość z odwiedzających Cię po raz pierwszy osób nie będzie wiedzieć jakiego typu masz witrynę i jakie treści mogą na niej znaleźć. Jeśli się tego nie dowiedzą to opuszczą ją po przeczytaniu artykułu, który ich tam przyciągnął. Z tego powodu w górnej części strony powinieneś zawsze umieszczać czytelny napis informujący o temacie i zawartości Twojej witryny.
Błąd 16. Brak wyszukiwarki na dużej witrynie
Tego nie trzeba komentować.
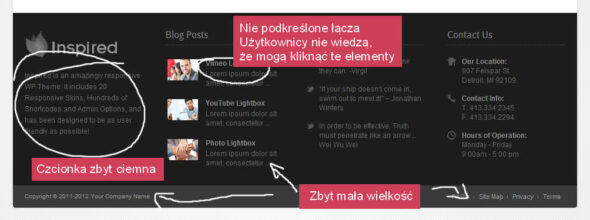
Błąd 17. Słaba czytelność tekstu
Słaba czytelność tekstu może sprawić, że będzie ona mało dostępna nie tylko dla osób starszych i o problemach ze wzrokiem. Mało czytelny tekst szybciej zmęczy wzrok każdej osoby. Przez to tekst Twojej oferty może nigdy nie być przeczytany do końca, Twoje artykuły nie będą popularne, Twój telefon kontaktowy będzie niewidoczny, formularz może być nieczytelny, itd.
Przykład nieczytelnego tekstu na „stopce” szablonu strony www.



Dowiedz się jakie są [echo_link id=”92″ text=”cechy czytelnego tekstu”]
Błąd 18. Używanie pokazu slajdów na stronie głównej
Wyświetlanie pokazu slajdów na stronie głównej nie jest dobrym pomysłem jeśli:
- Twoja strona główna ma za zadanie kierować klientów na kilka różnych ścieżek konwersji oraz jeśli
- Początek każdej ścieżki znajduje się na innym slajdzie
Co bardziej niecierpliwi odwiedzający nie będą w stanie zapoznać się ze wszystkimi slajdami i mogą przegapić „wejście” na ścieżkę konwersji, która by im odpowiadała.
Jeśli musisz użyć pokazu slajdów to umieść obok niego nazwane guziczki kierujące do odpowiednich slajdów. Takie rozwiązanie widzimy np. na stronie Plus GSM.

Błąd 19 i 20. Błędy granicy 600-go piksela
Wielkości ekranów urządzeń z dostępem do internetu są różne. Począwszy od małych ekranów smartfonów kończąc na monitorach o rozdzielczości przekraczającej Full HD. Jednak olbrzymia większość użytkowników jest w stanie zobaczyć obszar o wysokości 600 pikseli począwszy od początku strony. Ten obszar jest widziany pierwszy i od tego jakie zrobi pierwsze wrażenie będzie decydować to, czy ktoś będzie dalej zagłębiał się w zawartość strony i witryny.

Zostawiając sprawę wyglądu na późniejsze rozważania, z części ekranu do wysokości 600 pikseli czytelnicy powinni być w stanie dowiedzieć się:
- na jakiej witrynie się znaleźli,
- jakie treści się na niej znajdują,
- jaką akcję mogą wykonać na stronie na której się obecnie znajdują
- powinni być w stanie ocenić czy im się to będzie opłacało.
Z tego powodu ważne jest unikanie następujących „błędów 600 pikseli”:
- używanie dużych reklam banerowych na górze strony
- nie sugerowanie, że coś znajduje się poniżej tej granicy
- umieszczanie ważnych elementów poniżej 600 piksela
- oraz wspomniane wcześniej nie informowanie odwiedzających na jakim typie witryny się znajdują (poprzez logo, slogan i nagłówek)

Witam w drugiej części raportu. Bez zbędnego wprowadzenia zapraszam do degustacji:)
[echo_link id=”1481″ text=”1 część raportu”]
[echo_link id=”1689″ text=”Bonus. 10+ błędów”]
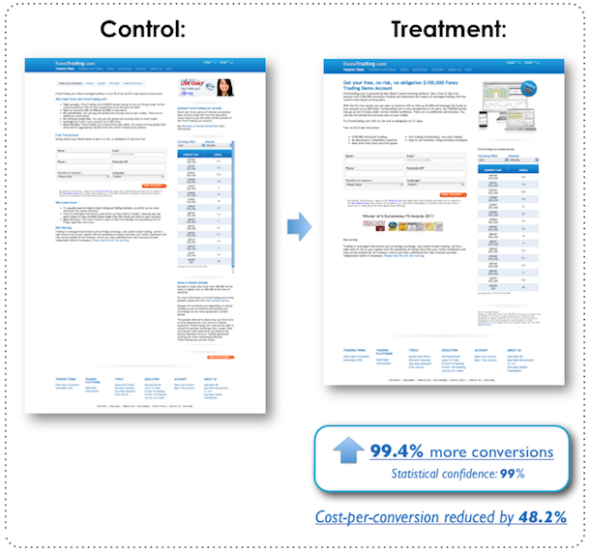
Błąd 21. Niedopasowanie zdjęcia do tekstu
Głównymi zadaniami zdjęć są:
- nadanie realności produktowi,
- przybliżenie go potencjalnym klientom,
- spowodowanie, że wyobrażą siebie w roli posiadacza produktu
- spowodowanie, że wyobrażą siebie w sytuacji przedstawionej na zdjęciu
Żaden z tych celów nie zostanie osiągnięty jeśli zdjęcie nie będzie tematycznie związane z tekstem i celem strony.
W przedstawionym poniżej przypadku zmiana zdjęcia oraz kilka innych mniejszych modyfikacji spowodowała wzrost stopnia konwersji o 99.4%!

Błąd 22. Nienaturalnie wyglądające zdjęcia

Kolejnym często powtarzanym błędem jest używanie sztucznie wyglądających zdjęć. Wtedy, nawet jeśli będzie ono dopasowane tematycznie do tekstu to nie będzie dobrze spełniać wymienionych powyżej 4 zadań.
Sztuczny, śnieżnobiały uśmiech, perfekcyjna fryzura, idealne rysy i figura. Jeśli zdjęcie na Twojej stronie wygląda jakby było żywcem wyjęte z popularnego magazynu lub przerobione w Photoshopie to jest to złe zdjęcie. Postaraj się aby zdjęcie było oryginalne (nie zapominając jednak o odpowiedniej jakości).
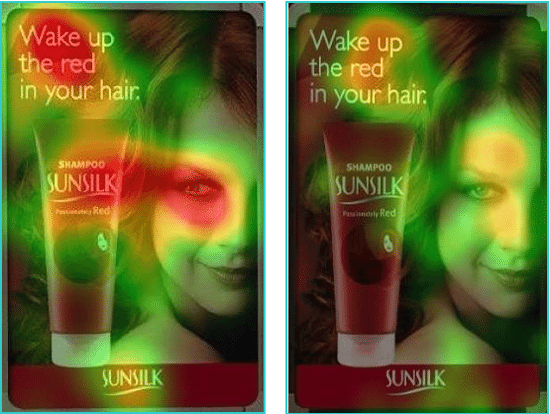
Błąd 23. Źle skierowany wzrok osób na zdjęciach
Internauci częściej skupiają wzrok na miejscach strony, na które patrzą lub wskazują osoby na zdjęciach. Nieodpowiednie dobranie zdjęcia może powodować więc, że Twoi odwiedzający będą się koncentrowali bardziej na przycisku do polubienia profilu na Facebooku niż tekście sprzedażowym.

Błąd 24. Małe zdjęcia produktów
Małe zdjęcia produktów mogą zmniejszyć efektywność strony w namawianiu odwiedzających do kupna. Co prawda nie jest to jednak regułą i czasami może nie przynosić efektów, ale jeśli masz możliwość łatwego ich powiększenia to warto spróbować.
W przedstawionym obok przykładzie, powiększenie zdjęć wplynęło na poprawę stopnia konwersji o 9.46%. Źródło
Błąd 25. Strona „koszyka” bez zdjęć produktów
Pokazywanie zdjęć produktów w koszyku obniża ilość porzuceń koszyka i usunięć produktów. Dzieje się tak, ponieważ zdjęcia sprawiają, że dany produkt jest bliższy kupującemu i jego usunięcie wywołuje poczucie straty.
Błąd 26. Dane kontaktowe wyłącznie na stronie „kontakt”
Wiele e-biznesów notuje większe przychody kiedy uda się namówić osoby odwiedzające ich strony do kontaktu. Zadziwiające jest jednak, że wszelkie dane kontaktowe są najczęściej ukryte na stronie „kontakt”, na którą mało kto wchodzi bez naprawdę dobrego powodu.
Najłatwiejszym ze sposobów na ułatwienie kontaktu jest dodanie danych kontaktowych w dobrze widocznym miejscu na górze każdej strony lub w jej „stopce”. Dobrym wyjściem jest także umieszczenie formularza kontaktowego lub komunikatora, np. takiego jak używany czasami przeze mnie zopim, który w darmowej wersji powinien spełnić większość oczekiwań.
Błąd 27. Brak dowodu społecznego
Na stronach internetowych dowód społeczny może przyjmować formy:
- opinii
- recenzji
- referencji
- wymienionej ilości użytkowników lub klientów
Ich brak może obniżać efektywność oferty ponieważ zainteresowane osoby nie znajdują potwierdzenia słuszności swojego wyboru.
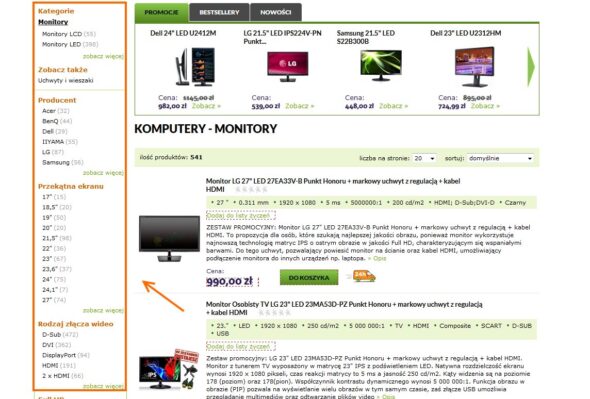
Błąd 28. Brak możliwości zawężenia wyboru w kategoriach e-sklepu
Zostało udowodnione, że konieczność wyboru z dużej ilości produktów sprawia, że klient:
- ma problemy z porównaniem produktów
- boi się podjęcia złego wyboru
- aby dokonać dobrej decyzji poszukuje opinii i wiedzy z wielu źródeł
Wszystko to wpływa na obniżenie sprzedaży w sklepach internetowych. Aby temu zaradzić wiele portali zaczyna wprowadzać funkcję zawężania wyników w oparciu o parametry produktów – tak jak na przykładzie poniżej
Błąd 29. Brak możliwości porównania produktów
Kiedy klient postawiony jest przed wyborem kilku bardzo do siebie podobnych produktów zwykle szuka dodatkowych opinii i recenzji w sieci. Za każdym razem gdy opuszcza witrynę sprzedawcy istnieje jednak ryzyko, że już na nią nie powróci.
Aby choć w małym stopniu zapobiec takim sytuacjom nieoceniona okazuje się funkcja porównania parametrów produktów.
Błąd 30. Brak gotowych produktów

Wiele firm oferuje produkty, których komponenty można własnoręcznie dobrać lub spersonalizować wygląd. Taka możliwość jest dużym plusem dla niektórych klientów lecz dla innych może być zbyt skomplikowana, wymagać specjalistycznej wiedzy lub po prostu zabierać zbyt wiele czasu.
Wielu właścicieli e-biznesów o tym zapomina i nie oferuje gotowych, skonfigurowanych produktów.
Za przykład niech posłuży dodatkowe wyposażenie auta, które co prawda można kupić oddzielnie lecz także w małych pakietach lub w kompletnych wersjach wyposażenia. Kolejnym przykładem mogą także być… kanapki z fast-foodów SUBWAY, które co prawda można personalizować lecz można się także zdać na standardowy zestaw składników.
Na prawo widzisz jakie parametry zamówienia musi określić kupujący w jednej z Polskich drukarni internetowych. Gotowe zestawy nie są dostępne.
Błąd 31. Brak wyróżnienia najlepszej opcji w cenniku

Wiele firm oferuje jeden produkt lub usługę ale w wielu wersjach. Dla ułatwienia wyboru takie warianty często porównywane są z sobą w tabeli. Błędem jest jednak brak wyszczególnienia jednego z nich.
Takie wyszczególnienie ułatwia wybór poprzez dodanie odpowiedniego punktu odniesienia
Błąd 32. Określanie kryteriów hasła

Często podczas rejestracji wymagane jest podanie hasła spełniającego określone kryteria. Jest to duże utrudnienie dla osób, które korzystają na wszystkich witrynach z takiego samego hasła. Takie osoby mogą nie być w stanie przypomnieć sobie wpisywanego hasła przy kolejnym odwiedzeniu witryny i ją opuszczą. Nie pomaga tutaj także możliwość przypomnienia hasła, ponieważ:
- nie wszyscy będą chcieli przechodzić proces przypominania i weryfikacji
- nowe hasło będzie musiało spełniać takie same kryteria
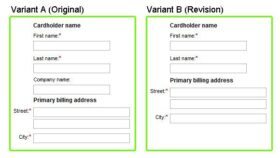
Błąd 33. Zbędne pola w formularzu

Każde dodatkowe pole w formularzu obniża ilość osób, które go wypełnią i wyślą. Aby tego uniknąć postaraj się ograniczyć ich ilość do minimum lub wyraźnie oznaczyć część z nich jako niewymagane. Jeśli jednak ograniczenie pól nie jest możliwe to stwórz formularz wielostronicowy, który rozdziela pola na kilka stron.
Błąd 34. Elementy na stronie przypominające baner reklamowy
Internauci przez lata nagabywani różnego rodzaju reklamami wykształcili w sobie tzw. „banner blindeness”, czyli ślepotę banerową. Objawia się to tym, że wszystko co wygląda jak baner reklamowy zostaje automatycznie pominięte przez użytkownika.
Potwierdzają to badania ruchu gałek ocznych, które pokazują na jakie elementy na stronach patrzą internauci.

Błąd 35. Mało informacyjne nagłówki i tytuły
Nagłówki oraz tytuły mają za zadanie zachęcić odwiedzających do zapoznania się z treściami, do których nawiązują. Jednak aby wypełnić to zadanie muszą:
- precyzyjnie określić co znajduje się w treści
- poinformować o korzyściach, które przyniesie lektura
Niestety, przeważnie tytuły próbują być sprytne, zabawne, inteligentne, dające do myślenia, itd. ale nie precyzyjne i informujące. Firma CityClick sprawdziła to na własnej skórze kiedy testowała różne nagłówki na swoją stronę. Zwycięski napis – w odróżnieniu od innych testowanych napisów – posiadał obie z porządanych cech.


Błąd 36. Teksty nie skoncentrowane na potrzebach klienta
Często spotykanym błędem we wszelkiego rodzaju ofertach jest rozpoczynanie ich od mówienia o sobie, swojej firmie, historii jej sukcesu, itd. Autorzy takich tekstów wychodzą z założenia, że taki wstęp buduje autorytet firmy i daje lepszy punkt startu do oferowania produktów.
Są jednak w błędzie. Ludzie najbardziej interesują się samymi sobą dlatego poszukują informacji, które mogą się im przydać. Dopiero w momencie, kiedy znajdą coś odpowiadającego zaczynają zastanawiać się czy warto jest go kupić.
Teksty na Twojej stronie (szczególnie te ofertowe) powinny zatem przede wszystkim mówić o:
- korzyściach, które da klientowi posiadanie produktu
- doświadczeniach płynących z jego użytkowania
- problemach, które produkt rozwiąże, itd.
Błąd 37. Brak kluczowych informacji o produkcie lub usłudze
Często zdarza się, że informacje, które mogą okazać się kluczowe do podjęcia decyzji o zakupie nie są udostępnione. Najczęściej taka sytuacja widoczna jest w sklepach internetowych, gdzie często dużym problemem jest odnalezienie informacji o:
- dostępności produktu,
- kosztach transportu,
- terminie realizacji zamówienia
Brak kluczowych informacji nie ogranicza się jednak wyłącznie do sklepów. Często właściciele innych e-biznesów popełniają ten błąd nawet nie zdając sobie z niego sprawy.
Upewnij się, że nie popełniasz tego błędu [echo_link id=”263″ text=”wysyłając ankiety”] swoim klientom. Możesz też poprosić swoich programistów o przygotowanie krótkiego formularza, który będzie pokazywany odwiedzającym, którzy będą chcieli opuścić Twoją stronę po kilku sekundach.
Błąd 38. Ściana tekstu
Nie wszyscy odwiedzający strony www są na tyle zmotywowani aby przeczytać w całości każdy tekst. Prawdę powiedziawszy stanowią oni zdecydowaną mniejszość. Jeśli nie chcesz ich do tego zmuszać (uwierz mi, że nie chcesz), to treści na Twojej stronie muszą umożliwiać łatwe przeszukiwanie.
Dlatego ważne jest:
- Dzielenie tekstu na sekcje – każda z własnym nagłówkiem
- Dzielenie tekstu na krótkie paragrafy – 1 paragraf = 1 myśl
- Używanie krótkich zdań
- Pogrubianie szczególnie ważnych fragmentów tekstu, które omawiają jakiś fragment tekstu (podobnie jak nagłówek)
- pochylanie tekstu, który ma być inaczej intonowany
Błąd 39. Wymuszanie rejestracji w sklepie internetowym
Ludzie nie lubią się rejestrować z wielu powodów. Czasami jest to niepewność co się stanie z danymi osobowymi, obrona przed spamem, niechęć przed byciem klasyfikowanym, stratą czasu związaną z wypełnianiem wszystkich pól, wymyślaniem haseł i potwierdzaniem maili, itd.
Dlatego część osób rezygnuje z zakupu jeśli nie mają możliwości zamówienia jako „gość”.

Błąd 40. Pole do wpisania kuponu zniżkowego na stronie koszyka
Wiele osób, widząc „okienko” do wpisania kuponu opuszcza koszyk aby znaleźć taki kupon w sklepie lub internecie. Takie poszukiwania powodują jednak, że potencjalny klient wychodzi ze ścieżki konwersji, traci poczucie zasadności zakupu i może z niego rezygnuje
Błąd 41. Nie używanie przekierowań 301
Wyobraź sobie taką, bardzo prawdopodobną sytuację.
Wprowadzasz nową ofertę. Na kilku blogach, stronach tematycznych i forach dodajesz informacje o niej wraz z odpowiednim linkiem. Po jakimś czasie oferta przestaje być aktualna więc ją usuwasz lub gruntownie zmieniasz (łącznie z adresem). W tym momencie wszystkie linki, które prowadziły na Twoją stronę stają się martwe.
Jeśli ktokolwiek zainteresowany Twoją ofertą lub firmą wejdzie przez taki link to zobaczy błąd 404 informujący o nieistniejącej stronie.

Jaki będzie ich kolejny krok? Najprawdopodobniej opuszczą stronę.
Możesz się jednak przed tym w prosty sposób uchronić wykonując tzw. przekierowanie 301 na nowy adres. Poproś swojego programistę o pomoc jeśli nie wiesz jak to zrobić.
Błąd 42. Brak zaprojektowanej strony 404
Pomimo przekierowań 301 prędzej czy później ktoś wejdzie na nieistniejącą stronę. Powody mogą być różne, np. błędnie wpisany adres lub kliknięcie w link z literówką. Na szczęście nie jesteś skazany na pokazywanie komukolwiek tekstu błędu 404 jak na obrazku powyżej. Zamiast tego możesz zamówić odpowiednio zaprojektowaną stronę 404 i zmniejszyć ilość opuszczeń witryny. W tym celu musi się na niej znajdować:
- Logo i menu Twojej witryny
- wyszukiwarka
- linki do najpopularniejszych stron
Te firmy robią to prawie dobrze:


Błąd 43. Martwe linki wewnętrzne i wychodzące
Istnienie martwych linków przychodzących to nie jedyny problem stojący na drodze do wysokiej konwersji. Nie należy zapominać także o linkach wewnętrznych i wychodzących, czyli takich, które znajdują się na Twojej witrynie i kierują do jej podstron lub innych witryn.
W tym artykule znajdziesz wszystko co potrzeba aby naprawić takie linki.
Błąd 44. Brak elementu wyróżniającego markę lub produkt
Olbrzymim błędem popełnianym przez wielu e-biznesmanów jest brak wyróżnienia swojej firmy, marki lub produktu na tle konkurencji. Wyróżnienie pozwala:
- zwiększyć rozpoznawalność marki/firmy/produktu
- zbudować przewagę konkurencyjną
- zdobyć fanów marki
- zwiększyć sprzedaż
- podnieść ceny!!!
Wyróżnianie przynosi efekty niezależnie od ilości konkurentów lub nasycenia rynku. Nie wiesz jak się wyróżnić? Napisałem artykuł na ten temat. Zapraszam do lektury (strony nie znaleziono).
Błąd 45. Nieumiejętność zdefiniowania unikalnej propozycji sprzedaży
Unikalna propozycja sprzedaży to nic innego jak zawarta w jednym zdaniu informacja odpowiadająca na pytanie „dlaczego osoba z Twojej grupy docelowej miałaby skorzystać z Twojej oferty a nie oferty konkurencyjnej?”.
Jeśli sam nie potrafisz odpowiedzieć na to pytanie to nie masz podstaw wymagać tego od swoich potencjalnych klientów.
Błąd 46. „Zajawki” produktów stanowiące główny element strony głównej e-sklepu

W głównym raporcie „40 błędów…” pisałem, że celem strony głównej jest kierowanie odwiedzających do odpowiednich sekcji witryny. Niestety, wiele e-sklepów nie zdaje sobie z tego sprawy i pokazuje na niej kilkanaście a czasami nawet kilkadziesiąt produktów. Jest to nieefektywne z dwóch powodów.
- Istnieje bardzo nikła szansa na to, że któryś z produktów na stronie głównej zaciekawi odwiedzających, którzy wchodzą do e-sklepu szukając setek a nawet tysięcy różnych produktów.
- Ludzie nigdy nie kupują pierwszego produktu, który widzą.
Zamiast umieszczać wiele produktów na stronie głównej lepiej jest wyświetlić przyciski do kategorii (koniecznie z obrazkami). Dzięki nim odwiedzający będą w stanie szybko i sprawnie odnaleźć grupy interesujących ich produktów, porównać je i wybrać najbardziej odpowiednie.
Jeśli już koniecznie chcesz umieścić na stronie głównej jakieś produkty to skoncentruj się wyłącznie na kilku bestsellerach oraz produktach w promocji.
Błąd 47. Ślepe uliczki
Ślepa uliczka na stronie www pojawia się wtedy kiedy odwiedzający dojdzie do miejsca na stronie gdzie nie może wykonać ruchu (kliknąć coś, przejść na inną stronę). Ślepe uliczki negatywnie wpływają na konwersję witryny poprzez podwyższenie ilości odrzuceń i opuszczeń jej podstron.
W moim poprzednim artykule opisałem gdzie najczęściej znajdują się takie uliczki oraz jak je usunąć (strony nie znaleziono).
Błąd 48. Używanie Captchy

Captcha jest systemem do rozróżniania „ludzkich” użytkowników od robotów spamujących. System działa w oparciu o test obrazkowy najczęściej prezentujący wyrazy lub litery, które należy przepisać w odpowiednie pole.
Niestety, captcha ma sporo minusów. Za najpoważniejsze można uznać:
- uniemożliwianie osobom słabo i niewidzących dostępu do treści. Tylko nieliczne systemy captcha oferują test audio.
- podwyższanie poziomu frustracji dla użytkowników.
Zamiast testów captcha o wiele lepiej wykorzystać proste testy logiczne, typu „wpisz w okienko najwyższą cyfrę z grupy 1, 7, 18, 4”.
Błąd 49. Niewidoczne zapewnienia gwarancyjne

Jest wiele powodów dla których potencjalny klient może zrezygnować z zakupu. Jednym z nich jest niepewność odnośnie jakości produktu lub jego cech funkcjonalnych. Problem ten można jednak ominąć umeszczając na stronie widoczne zapewnienie gwarancyjne.
Błąd 50. Brak zapewnień o bezpieczeństwie

Kolejnym powodem rezygnacji z konwersji może być poczucie niebezpieczeństwa. Tyczy się to szczególnie:
- Zostawianiu danych w formularzach rejestracyjnych (im więcej danych tym wyższe poczucie zagrożenia)
- Dokonywania płatności poprzez wpisywanie numeru karty kredytowej/płatniczej oraz kodu zabezpieczającego CCV
- Dokonywanie płatności przez nieznane systemy albo metody płatnicze
Poczucie niebezpieczeństwa można jednak zmniejszyć pokazując w widocznym miejscu pieczęć gwarancyjną, logo znanej firmy szyfrującej dane, przekazujące pieniądze, itp.
Błąd 51. Pola w formularzu nie zapamiętujące wprowadzanej treści
Czy znasz to uczucie kiedy po uzupełnieniu wszystkich pól długiego formularza i próbie wysłania go okazuje się, że gdzieś zrobiłeś błąd i musisz go poprawić? A czy zdarzyło Ci się kiedyś, że musiałeś wpisywać wszystko od nowa ponieważ formularz nie zapamiętywał poprzednio wpisanych treści?
Jeśli znasz te uczucia to doskonale wiesz co czują ludzie, którzy muszą robić to samo. Część z nich jest tak sfrustrowana, że opuszcza stronę i nigdy już nie wraca.
Formularze na Twojej stronie także nie zapamiętują wprowadzonych informacji? Skontaktuj się ze swoim programistą i popraw to natychmiast.
[signature]